Object 하위의 Layout Class

레이아웃에서 자주 사용되는 속성
orientation : 레이아웃 안에 배치할 위젯의 수직 또는 수평 방향을 설정
gravity : 레이아웃 안에 배치할 위젯의 정렬 방향을 좌측, 우측, 중앙으로 설정
padding : 레이아웃 안에 배치할 위젯의 여백을 설정
layout_weight : 레이아웃이 전체 화면에서 차지하는 공간의 가중값을 설정, 여러 개의 레이아웃이 중복될 때 주로 사용
baselineAligned : 레이아웃 안에 배치할 위젯을 보기 좋게 정렬
레이아웃 종류

리니어레이아웃 : 왼쪽 위부터 아래쪽 또는 오른쪽으로 차례로 배치
렐러티브레이아웃 : 위젯 자신이 속한 레이아웃의 상하좌우의 위치를 지정하여 배치
테이블레이아웃 : 위젯을 행과 열의 개수를 지정한 테이블 형태로 배열
그리드레이아웃 : 테이블레이아웃과 비슷하지만, 행 또는 열을 확장하여 다양하게 배치할 때 더 편리
프레임레이아웃 : 위젯들을 왼쪽 위에 일률적으로 겹쳐서 배치하여 중복해서 보이는 효과를 냄
LinearLayout
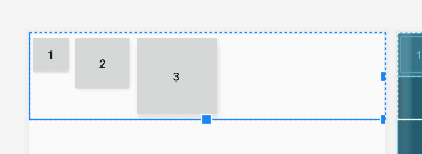
baselineAligned 속성
baselineAligned 속성은 크기가 다른 위젯들을 보기 좋게 정렬함
android : baselineAligned = "false"
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:baselineAligned="false">
<Button
android:id="@+id/button"
android:layout_width="50dp"
android:layout_height="50dp"
android:text="1"/>
<Button
android:id="@+id/button2"
android:layout_width="70dp"
android:layout_height="70dp"
android:text="2" />
<Button
android:id="@+id/button3"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="3" />
</LinearLayout>
android : baselineAligned = "ture" 또는 생략

RelativeLayout
레이아웃 내부에 포함된 위젯을 상대적인 위치로 배치

TableLayout
주로 위젯을 표 형태로 배치할 때 사용

GridLayout
테이블레이아웃처럼 위젯을 표 형태로 배치할 때 사용하지만 좀 더 직관적임

FrameLayout
단순히 레이아웃 내의 위젯을 왼쪽 상단부터 겹쳐서 출력
프레임레이아웃 자체로 사용하기보다는 탭 위젯 등과 혼용해서 사용할 때 유용

'OLD_달려라 > Android' 카테고리의 다른 글
| Flutter ] Android SDK 오류 해결방법 (0) | 2020.09.11 |
|---|---|
| Dart 언어 ] Future이란? (0) | 2020.09.10 |
| Flutter ] Flutter의 기본 개념 (0) | 2020.09.10 |
| Android 기본 위젯 - View class, Button, TextView, EditText, CompundButton (0) | 2019.12.31 |
| 안드로이드 개념 익히기 (0) | 2019.12.30 |




댓글